Мой дед Василий Сергеевич всегда говорил – “рыбак – не хозяин”.
Monthly Archives: May 2016
Google code jam 2016. 954 место
 Как и в прошлом году, мне не удалось пройти в третий раунд международного и одного из самых престижных соревнований по программированию Google Code Jam. В этом году оно проводилось в 13-ый раз. Я уж описывал подробности и особенности соревнования. Поэтому приведу лишь статистику и результаты.
Как и в прошлом году, мне не удалось пройти в третий раунд международного и одного из самых престижных соревнований по программированию Google Code Jam. В этом году оно проводилось в 13-ый раз. Я уж описывал подробности и особенности соревнования. Поэтому приведу лишь статистику и результаты.
Квалификационный раунд
В этом году мне удалось набрать максимальное количество баллов на квалификационном раунде и занять 1335 место.
Свободная любовь в московском государственном театре эстрады
Для чего мне блог? Для личного пользования, для того, что не должно быть доступно всем друзьям в facebook, такое уютное, удобное, более личное место для записей – во всяком случае, так считаю, когда делаю записи о театре или выставках. Facebook нечто более официальное, короткое, формальное.
 Счастливый случай наделил меня билетами на спектакль «Свободная любовь», с популярным киноактёром Дмитрием Дюжевым. «Свободная любовь» спектакль режиссера Житинкина — постановка пьесы «Эти свободные бабочки» американского сценариста Леонарда Герша. Очень-очень смешанные чувства от увиденного. И вот почему (нечет “-“, чёт “+”):
Счастливый случай наделил меня билетами на спектакль «Свободная любовь», с популярным киноактёром Дмитрием Дюжевым. «Свободная любовь» спектакль режиссера Житинкина — постановка пьесы «Эти свободные бабочки» американского сценариста Леонарда Герша. Очень-очень смешанные чувства от увиденного. И вот почему (нечет “-“, чёт “+”):
Continue reading Свободная любовь в московском государственном театре эстрады
1000 посетителей в день
Иногда нравится ковыряться в статистике. Сегодня я решил поковыряться в статистике посещаемости моего блога.
Тесты производительности JavaScript + Canvas
Друзья, всем привет! Наконец нашлось немного времени для обзорной статьи про одну из моих любимых технологий: Java Script + Canvas. В своём детстве, в конце 90-х, я мог только мечтать о чём-то подобном. Ведь тогда так не хватало простого инструмента для создания быстрой компьютерной графики при разработке игр, что только не пришлось перепробовать чтобы научиться “быстрому” рендеру в игровых приложениях под Windows 98 написанных в среде Borland C++ Builder. Благо, темные времена уже позади и теперь любой школьник за 30 минут сможет написать абсолютно стабильное, без лагов и мерцаний, графическое приложение даже для веб-браузера. Школьники всей планеты за такую невероятную возможность обязаны элементу HTML canvas.
История canvas
Всё началось более 10 лет назад, когда в 2004 в браузерном движке рендера веб страниц WebKit от компании Apple появился элемент canvas. Буквально спустя год, в 2005 canvas уже стал поддерживаться движком Gecko (браузер Firefox). А еще спустя год, в 2006 элемент стал поддерживаться и браузерами Opera а также вошел в новые спецификации будущих веб-технологий группы развития сети Интернет – Web Hypertext Application Technology Working Group (WHATWG). Но, по настоящему о canvas узнали только в 2011, после того, как на его базе появилась полноценная 3D графика с аппаратным ускорением на GPU, речь, конечно же, о технологии WebGL спецификации версии 1.0, которая вышла в марте 2011. Помню удивление людей в 2011 году в рекламных агентствах и везде где мы демонстрировали наши (ART OF WEB) наработки браузерной 3D графики, которые показывали прямо в браузере клиентов без установки каких-либо плагинов.

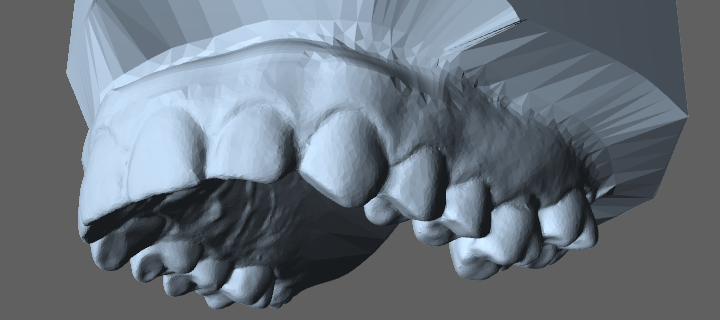
С лёгкостью отображались даже сложные большие модели. Например, модель в 52523 полигона отображалась без проблем вращаясь выдавая 60 FPS.

Просмотрщик 3D моделей до си пор доступен на официальном веб-сайте компании ART OF WEB.
Continue reading Тесты производительности JavaScript + Canvas