Передо мной возникла интересная задача — реализовать для разрабатываемой игры управление на мобильном устройстве.
Главное требование — должно быть удобно управлять процессом игры на планшете, и, по возможности, на смартфоне.
Немного о самой игре — Growing Crystals r1, браузерная стратегическая игра на Canvas JavaScript целью которой за минимальное время собрать определенное количество ресурсов, игра чем-то отдалённо напоминает Cookieclicker. Цели игры будут меняться, ровно как и сам игровой процесс, поскольку это будет многопользовательская игра. Но сейчас поставлена задача для текущей версии сделать удобное управление на мобильном устройстве.
Текущее управление
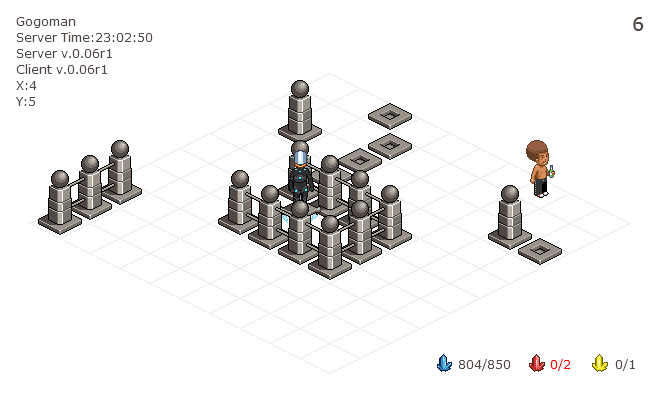
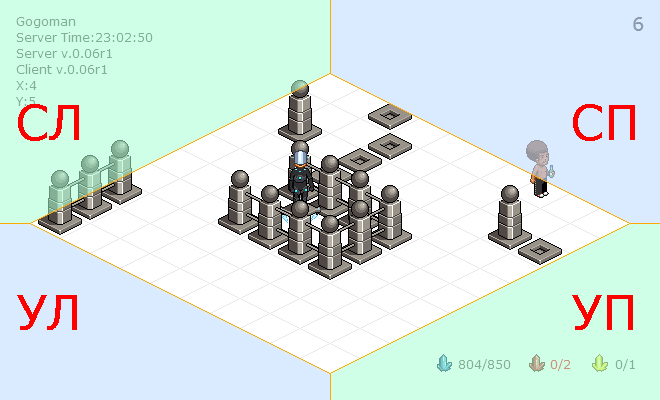
Игра от 3го лица. Управлять приходится персонажем, всё управление реализовано на клавиатуре. Двигать персонажа можно клавишами WSAD, строить объекты клавишами YUI (сейфы) и HJK (сборщики). Для достижения цели игрок строит из кристаллов сборщики, которые позволяют ускорить добычу ресурсов, также игрок строит сейфы, которые позволяют увеличить лимиты хранимых ресурсов.

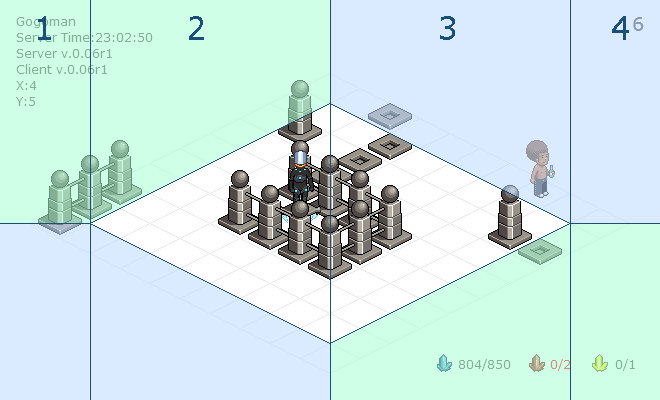
Экран игры
Перед тем, как взяться за реализацию управления на мобильном устройстве, были собраны отзывы пользователей об управлении игры с клавиатуры настольного компьютера. Имеются проблемы, в порядке убывания серьезности:
- Строительство доставляет больше всего хлопот, практически невозможно запомнить что строит каждая клавиша и какая постройка сколько стоит, приходится держать таблицу построек перед глазами
- Поскольку игра в изометрической проекции не всегда понятно в каком направлении будет двигаться персонаж при нажатии на одну из клавиш WSAD, но к этому можно привыкнуть
- Иногда персонаж не может двигаться из-за малого количества топлива, и это отражается на перемещении: персонаж не реагирует на нажатие клавиши, что иногда кажется глюком игры
Решая задачу проектирования интерфейса управления игрой на мобильном устройстве нам надо учитывать особенности: пользователь использует пальцы и точность клика меньше чем у мышки, пользователь хочет нажимать в любой области экрана и получать обратную связь. Поскольку сама по себе система управления состоит всего из двух режимов: перемещение и строительство, то можно их разделить на две соответствующие группы.
Перемещение по игровой карте
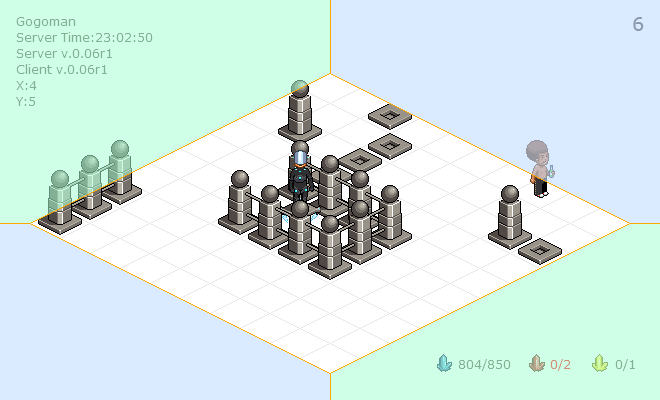
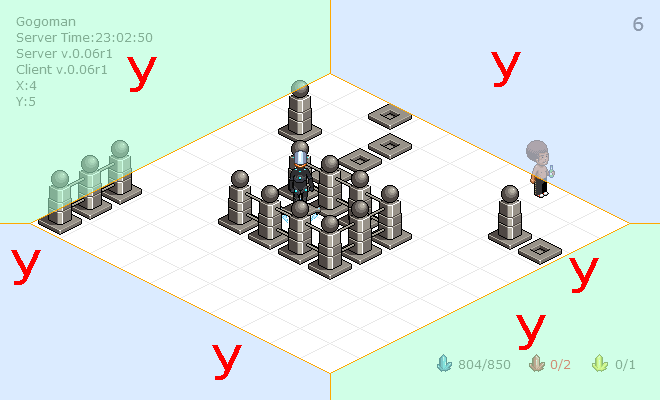
Чтобы учесть пожелание пользователей относительно того, что нажимая клавиши WSAD не всегда понятно в каком направлении будет двигаться персонаж, сделаем это более явно на сенсорном экране. Разобьём экран на чувствительные зоны, таким образом, чтобы без объяснений пользователю было понятна какая зона отвечает за какое направление. Использование зон труднее реализовать, если на экране имеются клавиши меню или кликабельные иконки, например, в нашем случаем могли возникнуть проблемы, если бы иконки кристаллов в нижнем правом углу были бы кликабельны, поскольку тогда, нужно было бы думать как сохранить симметрию чувствительных зон. В противном случае интерфейс был бы перекошен и пользователь бы постоянно попадал по иконкам кристаллов, при совершении хода в направлении E(восток).

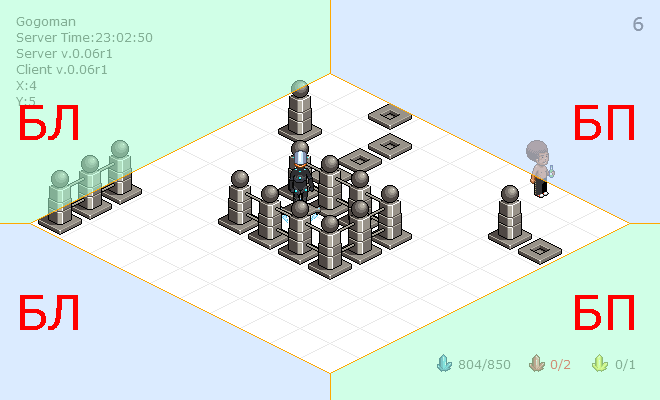
Зоны, отвечающие за направления движения.
Разделив экран таким образом, мы сделаем перемещение игрока удобным и понятным. Также обращу ваше внимание что это делает управление перемещением удобным даже для “пьяного пользователя“.
Единственной проблемой, которая может в данном случае возникнуть, это то, что пользователь захочет кликать на квадратики экрана и будет ожидать движение персонажа к цели, как это реализовано например в классическом RPG Diablo, например. Но, к сожалению, подобное управление реализовать невозможно, из-за малого размера квадратиков и объектов перекрывающих друг-друга в изометрической проекции. Также есть ряд других ограничений связанных с игровым процессом. В остальном — предложенное управление удобно и допускает несколько способов расположения мобильного устройства в руках.

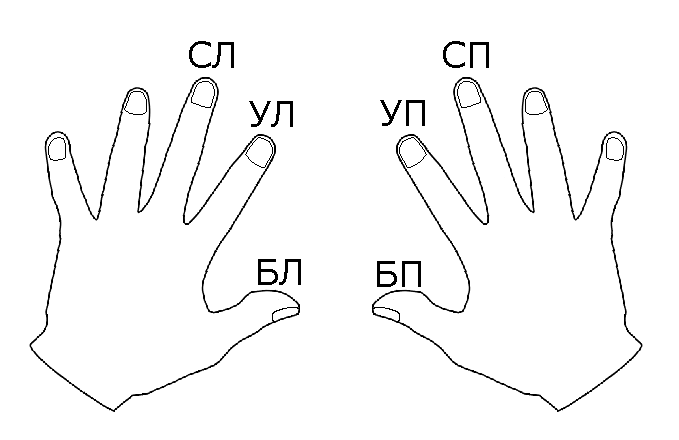
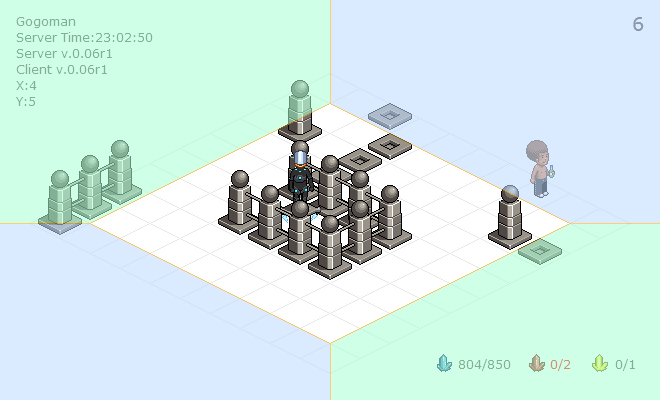
У — указательный палец, Б — большой палец, С — средний палец, Л — левая рука, П — правая рука.
1й способ: устройство находится в руках, и управляется 2 большим пальцами расположенными по краям.

2й способ: устройство лежит на горизонтальной поверхности и управляется 4мя пальцами.

3й способ: устройство может лежать на поверхности, быть закрепленным в держателе или пользователь может держать его свободной рукой, управляется одним пальцем.

Единственной проблемой этого способа и потенциальной проблемой для других, является относительно малая область для нажатия по краям, особенно если пользователь открыл игру на смартфоне (хотя как она в настоящее время выглядит на смартфоне это отдельный разговор). В таком случае, можно несколько увеличить область зоны клика чтобы пользователь реже промахивался.

Меню
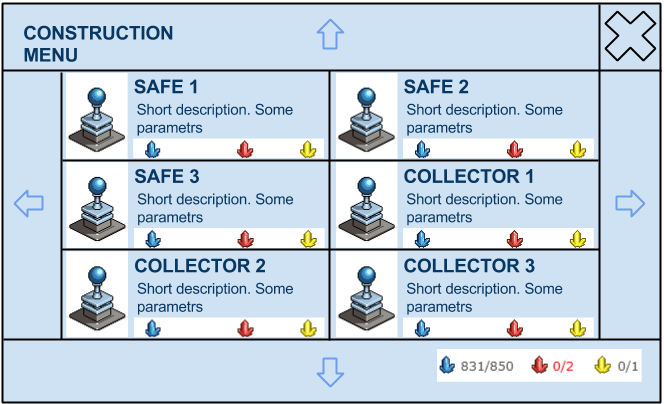
Теоретически, оставшуюся область можно разделить на несколько частей и использовать для функционала стрельбы или вызова инвентаря. Но так как в настоящий момент у нас всего две группы управления: передвижение и строительство, то, соответственно, при нажатии на центральную часть игрового экрана будет вызвано меню строительства. Которое также должно быть продумано, не только с точки зрения управления с мобильного устройства, но и с точки зрения дизайна (хотя сейчас эта задача второстепенна). Единственные инструкции, которые можно дать дизайнеру в настоящий момент — разбить экран на 6 клеток, дополнительно предусмотрев прокрутку и клавишу выхода из меню. Задача совсем не тривиальная. Существуют несколько способов композиции элементов. Еще нужно учитывать, что, возможно, в последствие появятся другие виды построек, пользователю нужно дать возможность выхода из меню. Также нужно показывать имеющееся количество ресурсов, чтобы пользователь мог ориентироваться в ценах, как покупатель находясь на рынке имеет возможность посмотреть к себе в кошелек.
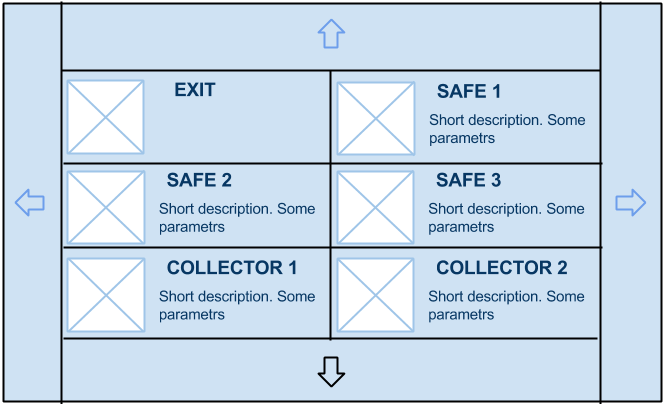
В первом приближении, экран меню выглядит следующим образом и по своему аскетизму отдаленно напоминает меню GoPro Black Edition:

Эскиз экрана меню.
И это было бы уместно, если бы на клавиатуре десктопа было бы всего пять клавиш и не было бы мыши, а мобильный пользователь заходил бы в игру только с телефона Nokia Series 40. Но есть и плюсы: хорошо то, что при проектировании удалось заложить клавиши прокрутки меню влево-вправо. Имеются проблемы: при прокрутке вниз не будет доступна клавиша выхода из меню. Также в меню не видно текущее количество кристаллов. Придется в ущерб размеру зоны кликабельности учесть возникшие детали. Также, можно воспользоваться некоторой хитростью, оставив кликабельными зоны, в которых может быть расположено текущее количество кристаллов или название текущего раздела меню.

На первый взгляд получилось достаточно хорошо, за исключением малого размера кнопки выхода из меню (крестик в правом верхнем углу).
Этот эскиз уже можно отдавать дизайнеру на отрисовку, но дизайнеру также нужно сообщить, о том, что если информации об объектах окажется много, то можно увеличить размеры карточек объектов и выводить их на экране по 2, 3 или 4.
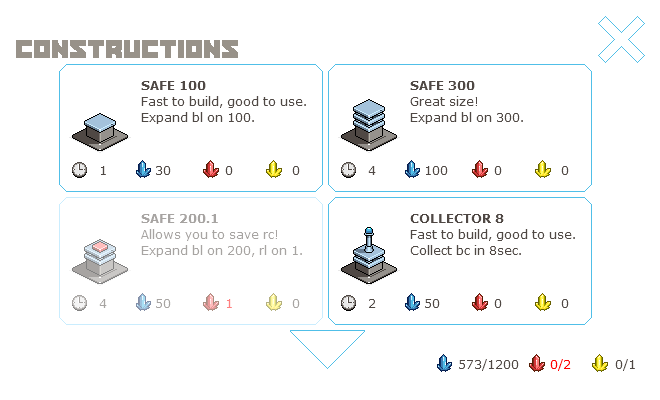
После дизайн экспериментов растянувшихся на 2 дня, получили следующую картинку.

Конечно, кристаллы которые не требуются для покупки объекта лучше скрывать, а не показывать 0. Но, время не ждёт, требуется быстрая реализация.
Реализация
Единственной не очень серьезной проблемой является то, что Canvas не имеет собственных объектов и задача может быть решена несколькими способами, например наложением поверх слоя контролов (map + area), что не очень практично при уменьшении размеров окна и Canvas. И второй способ, который был выбран, это получение относительных координат MouseX, MouseY для объекта Canvas и математическое вычисление объекта по которому совершен клик.
Пока сделаем это с использованием математики, несколько кустарно, но не прибегая к использованию фреймворков и быстро сточки зрения кодирования. В перспективе, эту часть можно будет с лёгкостью переписать.

Обрабатывая событие объекта Canvas onmousedown последовательно проверяем входит ли MouseX в зону 1, 2, 3 и 4. И обнаружив вхождение по MouseX, проверяем в какую область попадает MouseY, и в зависимости от этого вызываем тот или иной метод.
Ниже приведу код. Понятно что нужно объединить условный оператор по MouseX и прочее, но так код более нагляден.
if(startX<90 && startY<223) { move_west(); return;}
if(startX<90 && startY>=223) { move_south(); return;}
if(startX<330 && (startY< startX*(-0.5)+268)) { move_west(); return;}
if(startX<330 && (startY< startX*(0.5)+168)) { run_menu(); return;}
if(startX<330 && (startY>= startX*(0.5)+168)) { move_south(); return;}
if(startX<570 && (startY< startX*(0.5)+168-240)) { move_north(); return;}
if(startX<570 && (startY< startX*(-0.5)+268+240)) { run_menu(); return;}
if(startX<570 && (startY>= startX*(-0.5)+268+240)) { move_east(); return;}
if(startX>=570 && startY<223) { move_north(); return;}
if(startX>=570 && startY>=223){ move_east(); return;}
Для меню логика аналогичная, только еще проще, т.к. отсутствуют непрямоугольные области. Реализовав управление с использованием меню. Хочется несколько улучшить управление с клавиатуры.
Управление WSAD остаётся без изменений. Также добавилось меню, вызываемое клавишей пробел (SPACE). В меню для ускорения навигации можно пользоваться клавишами WS. Выбор осуществляется ЛКМ. Выход из меню клавишей ESCAPE.
Конечно, это была чистая теория, ниже опубликована игра для того чтобы на практике оценить реализованную модель, собрать отзывы и сделать соответствующие правки, ведь главное правило разработки интерфейсов это непрерывное тестирование и получение обратной связи.
Очевидно, что в данном случае мы говорили только о реализации интерфейса управления с мобильных устройств. Поэтому такие приятные вещи, как обратная связь от клика, ориентация на экране, совершение нескольких ходов при зажатой клавише — остались за рамками нашего изучения и будут рассмотрены отдельно в дальнейших статьях.
Буду рад критике и советам не только о получившемся управлении но и о балансе в самой игре.
Идеи в goods box
- WebSocket
После первого релиза завести аккаунт на habrahabr- Создать Git для проекта
- Улучшить управление: не прекращать движение, если клавиша направления не отпущена; учесть зоны кликов при масштабе
- Создать Git для проекта
Идеи в trash box
- На всех объектах принадлежащих игроку горит дополнительная голубая лампочка;
- Если у игрока нету топлива, что его авиасёрф перестаёт работать и садится на землю, а в обычном режиме он слегка покачивается в воздухе и работают 4 реактивных двигателя по краям авиасёрфа;
- Если на складе что-то есть, то у него мигает индикатор;
- Апгрейды защитных башень;
- Взрывающиеся при разрушении склады;
- Артефакт увеличивающий скорость перемещения игрока;
- Артефакт увеличивающий радиус действия игрока;
- Предмет, который можно бросить на несколько экранов, чтобы посмотреть что там происходит;
- Мины;
- Кузница опыта, производящая специальное вещество, получаемое из сжигания кристаллов и необходимое для получения звания;
- Звание — это предмет в инвентаре.
Объект карты — ограждение;- Объекты, расползающиеся по карте;
- Декоративные мегаобъекты;
- Наличие сверхдорогих объектов с особыми свойствами;
- Список друзей, чтобы на них не действовала защитная башня;
- Общие склады для друзей;
- Шаринг в социальных сетях;
- Переход на WebGL.
Сводка
Начало: 25 апреля 2014 года.
Команда: 1 человек.
Израсходовано: 76 + 20 = 96 чч.
Дней отдыха: 0 + 5 = 5
Средняя производительность: 96/12 = 8 чч/день
Описание игрового процесса
Расчет баланса
Игровая графика
Веб-клиент
Игровой сервер
ИТОГО
Играть в 0.06r1: Growing Crystals v.006r1
Продолжение: Growing Crystals vol 10. Быстрая анимация в игре на Canvas, requestAnimationFrame