Крайнее время не часто пользуюсь Git, но каждый раз стакиваюсь с тем, что забываю как его правильно настраивать на новом PC. Это и стало причиной, по которой я решил всё изложить в этой статье, чтобы иметь возможность быстро разобраться в вопросе. Также отмечу, что я использую Visual Studio Code и соответственно Git будет использоваться в качестве встроенного инструмента в VS Code.
Git – система управления версиями, позволяющая разработчикам хранить историю версий программного кода, синхронизироваться при работе в команде. Популярные сервисы хранения исходного кода GitHub и GitLab как раз используют Git для обмена версиями.
Установка VS Code
- Заходим на официальный сайт VS Code и скачиваем дистрибутив.
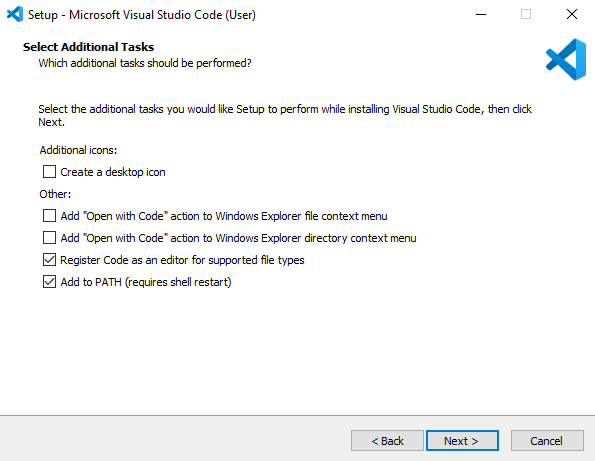
- Сегодня мне достался инсталлятор VSCodeUserSetup-x64-1.81.1.exe, при инсталляции я оставил все настройки по умолчанию.

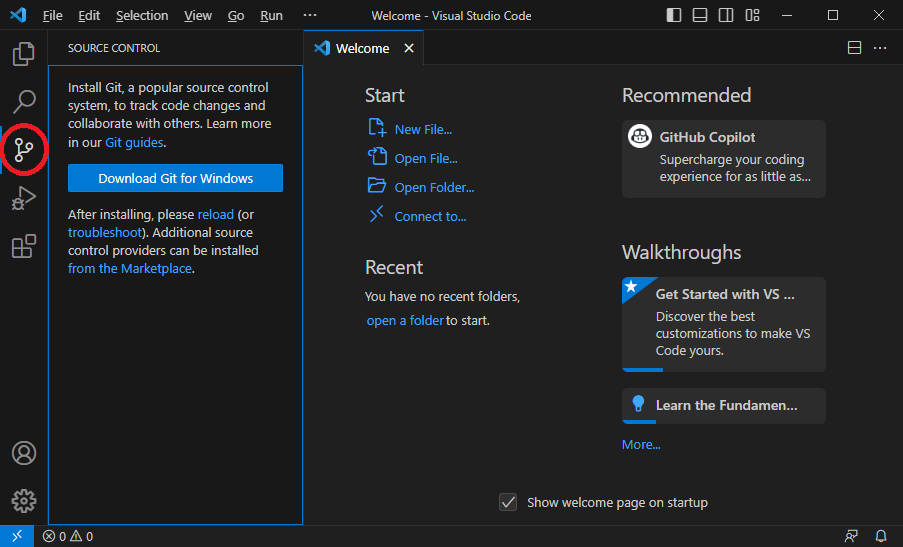
После установки и запуска вы увидите VS Code без открытых проектов. И если нажать на боковой панели клавишу Source control, VS Code сразу вам предложит установить Git for Windows.

Установка Git
Можно нажать кнопку прямо в VS Code Download Git for Windows, фактически это ссылка на официальный сайт Git с дистрибутивами.
В случае использования Git совместно с VS Code я предпочитаю Standalone Installer 64-bit Git for Windows Setup, разница с Portable не велика (портативная не добавляет записи в реестр Windows).
- Скачиваем Git. Сегодня актуальная версия Git-2.41.0.3-64-bit.exe
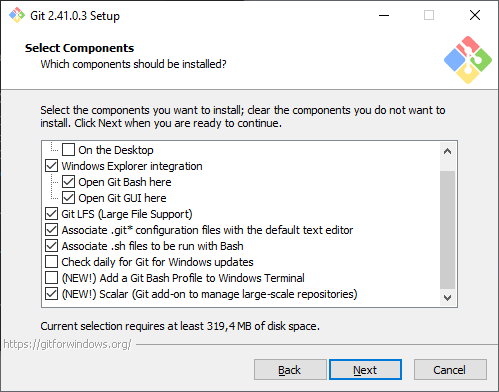
- При установке и выборе компонент, я оставляю настройки по умолчанию.

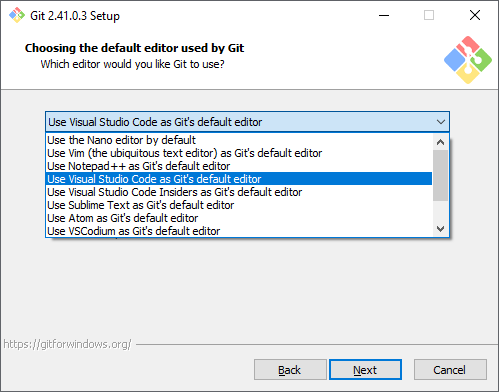
- При выборе редактора кода по умолчанию я выбираю ранее установленный VS Code.

- Выбор имени репозитория оставляю по умолчанию – Let Git decide.
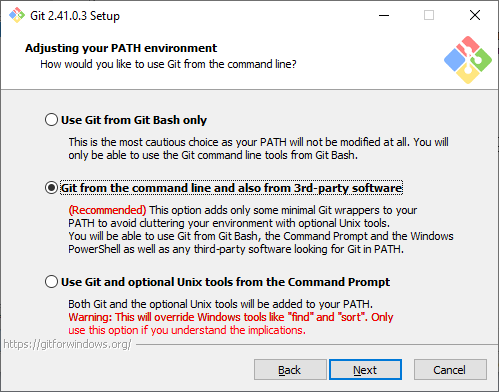
- Выбор окружения, в нашем случае, важная опция – оставляю по умолчанию, поскольку мы намереваемся вызывать Git из VS Code.

- Опции SSH и HTTPS оставляю по умолчанию
- Все остальные настройки также, по умолчанию
Git установлен. Перезапустите VS Code и при нажатии на Source control вы увидите, что Git установлен и предлагает открыть папку проекта или клонировать репозиторий.
Подключение к GitHub
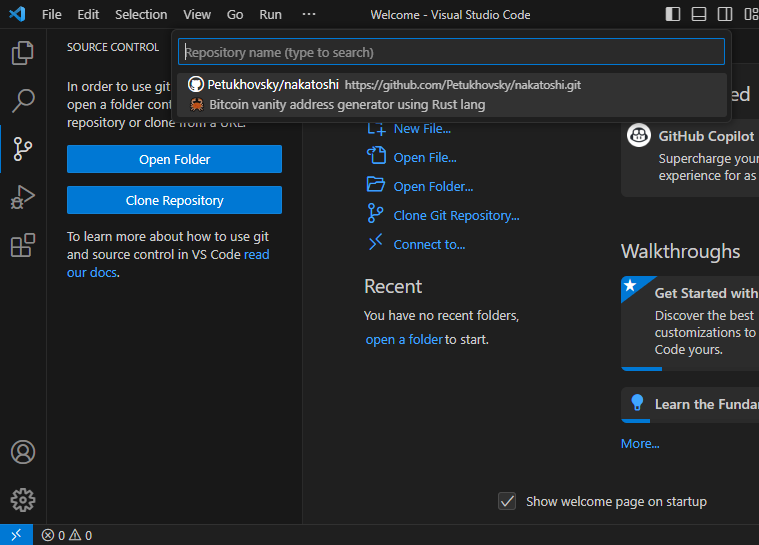
Вы же наверняка устанавливали Git чтобы синхронизироваться и работать с GitHub? Если так, то нажимайте Clone repository (в том же меню Source control). Важно, чтобы у вас был аккаунт на GitHub, если его нет, то заведите, это совсем не долго.
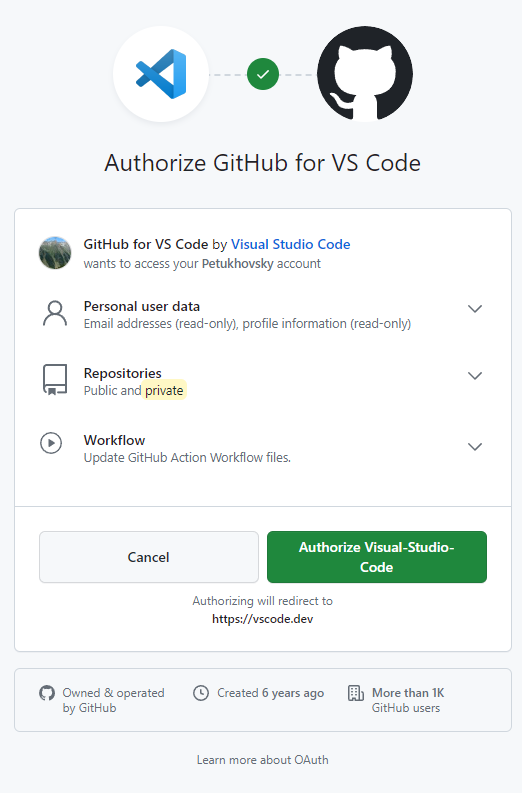
На вопрос The extension ‘GitHub’ wants to sing in is using GitHub отвечаем Allow. И затем подтверждаем тоже самое на открывшемся веб-сайте.

Если всё прошло успешно, то список ваших проектов появится в списке репозиториев.

При выборе репозитория, вам будет предложено выбрать каталог для локального хранения проекта и произойдет синхронизация.
Работа с репозиторием GitHub
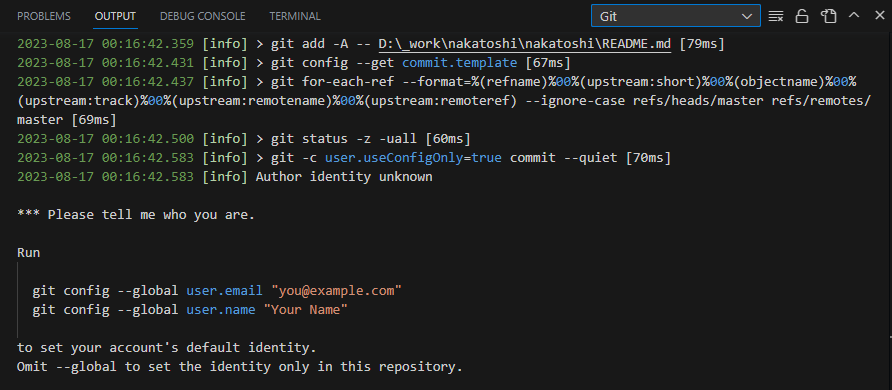
После того, как вы произведете изменения в исходном коде, для его обновления на сервере используйте вкладку Source control. Для публикации обновления нажмите Commit. Он сразу же выдаст ошибку.

Для её устранения необходимо запустить терминал (“cmd” в командной строке, или воспользоваться терминалом прямо в VS Code).
> git config –global user.email “youremail@yahoo.com”
> git config –global user.name “yournickname”
Я указывал такие же данные, которые использую на GitHub.
Для выхода из git’a обратно в терминал используйте клавишу q.
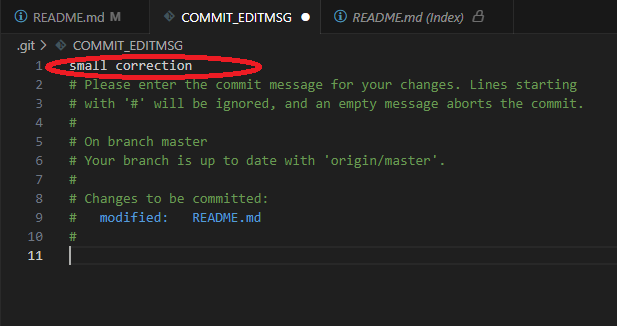
После каждого коммита обязательно указывать комментарии в COMMIT_EDITMSG, без него операция commit не будет совершена.

После указания комментария, нажмите на галочку вверху слева.
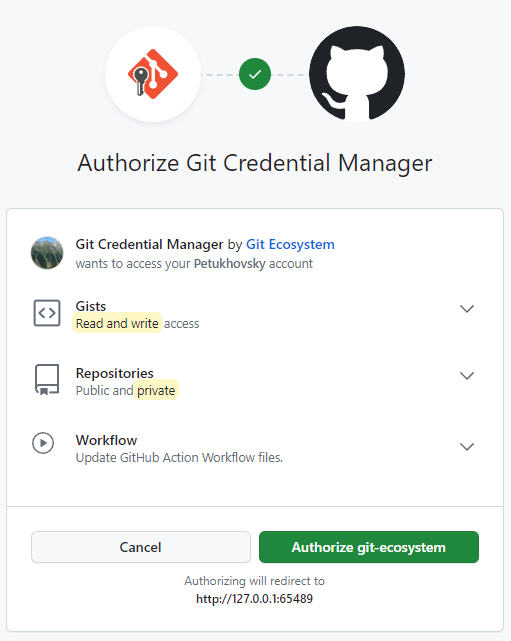
При первом коммите VS Code предложит авторизоваться на GitHub и перекинет на форму веб-авторизации.

И затем во вкладке Source control Sync Changes. Поздравляю, ваше изменение успешно сохранено в репозиторий! Можете проверить это изменение, войдя в репозиторий проекта на сайте GitHub.