Как запретить сайту сжиматься меньше разрешенной ширины
Наверняка все кто сталкивался с разработкой веб-сайта в адаптивной вёрстке, при тестировании на совсем экстремально низкой ширине браузера сталкивались с тем что сайт разваливается.
Вот и меня не обошла эта проблема стороной, даже учитывая что за основу своего веб-сайта (блога) я выбрал адаптивный шаблон wordpress: twenty fourteen.
Создал несколько записей: всё, казалось, шло отлично, но потом решил немного подредактировать CSS, начал тестировать при разной ширине окна браузера и столкнулся с тем, что при уменьшении сайта меньше 340px вёрстка начинает плыть. Перерыл весь CSS, прошел путь кастомизации шаблона wordpress: twenty fourteen в обратном порядке, дошел до абсолютного голого шаблона и выяснилось, что сам по себе базовый шаблон, плывет на низких разрешениях.
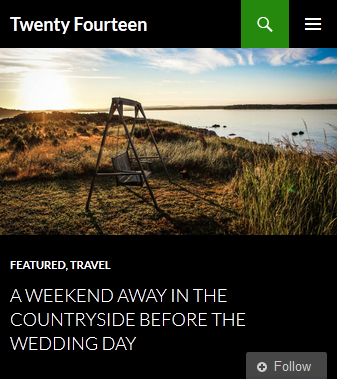
Приведу несколько скриншотов официального шаблона wordpress twenty fourteen

Ширина 337px
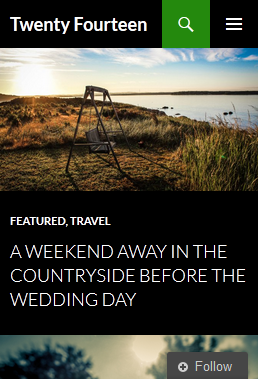
Шаблон ведет себя корректно и при ширине окна браузера в 258px.

Ширина 258px
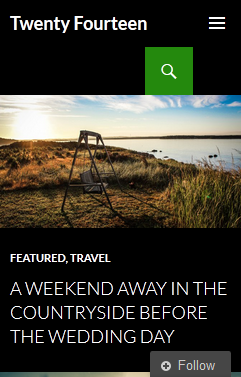
Но при 241px шаблон начинает расползаться. И соответственно, перестаёт работать меню, поскольку его перекрывает съехавшее окно поиска.

Ширина 241px
Обратите внимание, что если заголовок веб-сайта Twenty Fourteen заменить более длинной надписью, то шаблон начнёт расползаться еще раньше чем 258px, в моём случае я столкнулся с тем, что иконка поиска съезжает уже при ширине окна в 340px.
Проблема решается очень просто, экспериментально установив минимальное разрешение по ширине при котором веб-сайт не плывет, а в случае шаблона wordpress twenty fourteen это примерно 260px (добавил 2px для круглого счёта и чтобы между заголовком и иконкой поиска оставалось хотя бы какое-нибудь расстояние), вставляем следующий фрагмент в файл wp-content\themes\twentyfourteen\style.css
@media screen and (max-width: 260px) {
.site{
width: 260px;
}
}
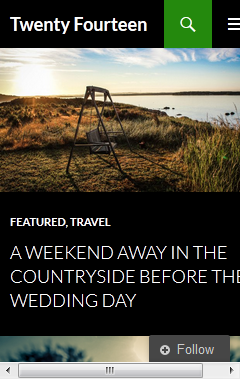
Мы зафиксируем ширину экрана и запретим дальнейшее сжатие. Результат будет выглядеть вот так.

Ширина 241px
Для тех кто не знаком с устройством CSS, дам краткое пояснение
@media screen and (max-width: 260px) { описание стиля }
строка обозначает что при разрешении окна браузера (@media screen) менее чем 260px (max-width: 260px) будет использоваться описание стиля.
В описании стиля задаём фиксированный размер для div класса site (главный div шаблона twenty fourteen) в 260px.
.site{ width: 260px; }
При попытке открыть сайт в окне браузера шириной менее 260px на экране автоматически будут появляться полосы прокрутки но вёрстка сайта плыть не будет, поскольку div не будет сжиматься менее 260px.