Сегодня второй день работы над проектом и мы продолжим разработку игровой механики для игры Growing Crystals. Как я уже писал в постановке задачи игровой процесс будет происходить на координатной плоскости.
Сегодня мы зададим стиль графики, разработаем базовые графические элементы, может даже выведем фигурки некоторых объектов. Так как изначально дизайнера в проекте не предусмотрено, разрабатывать базовые графические элементы буду я сам и поступлю как обычно принято когда в проекте нет дизайнера и как в своё время поступил Маркус Алексей Перссон (Нотч) выпуская первые версии Minecraft или как поступил Донг Нгуен разрабатывая Flappy Bird, да, всё верно, они использовали Pixel Art!
Pixel Art!
Чем он хорош и почему в этом стиле можно работать тому, кто не умеет рисовать? Истина заключается в том, что стиль очень геометричен, то есть, достаточно обладать базовыми навыками геометрии и уметь ставить точки и всё будет получаться. Также существует огромное количество нарисованных объектов, которые можно использовать при разработке своей уникальной графики.
Основы рисования в pixel art!
Существует большое количество туториалов. Я потратил несколько часов на изучение нескольких из них, параллельно экспериментируя в Photoshop.
Как рисовать в стиле pixel art (зеркало). Освоив этот и прочитав некоторые другие туториалы, я сделал несколько важных выводов: важно использовать ограниченное число цветов и для удобства рисования лучше создать палитру, для получения эффекта объёма используется изометрия, прямые строятся под углом 30 градусов к горизонту.
Учитывая все полученные навыки сегодня нам предстоит нарисовать базовые примитивы игры. Если что-то не получится, их можно будет перерисовать в дальнейшем, наша задача определить размеры сетки игрового поля. Резюмируя, сегодня нам нужно нарисовать:
- Сетку игрового поля
- Кристаллы
- Фишку персонажа а не сам персонаж, пока только фишку, чтобы не тратить время
- Объект склад
- Объект ферму кристаллов
Этого будет вполне достаточно, чтобы приступить к разработке клиента и наброскам UI.
Палитра и базовый примитив
Определим палитру и цвет базового примитива, куб из которого будет строиться большинство игровых объектов.
Затем определим размер клетки. Будем считать что клетка в реальности соответствует размеру 1м x 1м. Рассчитаем примерный размер клетки для рисования её в pixel art.
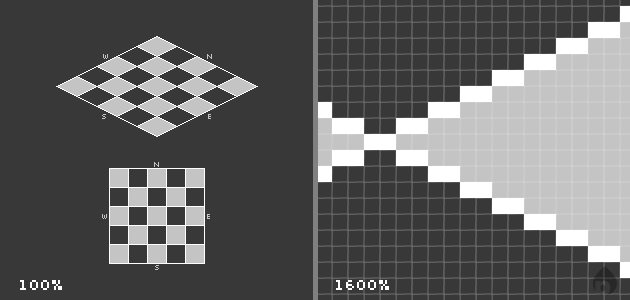
Pixel art изометрия занимает примерно в два раза больше места по горизонтали, нежели по вертикали. Что можно наглядно видеть на рисунке.

Сетка в изометрии, иллюстрация пересечения 2х клеток
Будем считать что размер окна браузера пользователей не меньше чем 1200px в ширину, а нам нужно отображать игровое поле примерно 20 x 20 клеток. Исходя из этого 1200px /20 =60px и, следовательно, размер одной клетки на экране не должен превышать 60px в ширину.
В качестве цвета сетки выберем нейтральный цвет из палитры.
Клетка 62px x 31px
Размер клетки составил 62px x 31px, не стоит бояться что размер на 2px больше расчётного. Клетки, образуя сетку, пересекаются на 2px, как это показано на рисунке.

Сетка 3 x 3
То есть итоговая ширина видимого игрового поля составит 62px*20 – 2px*19 = 1202px. Если игривое поле не будет вмещаться в экран, то всегда можно не отображать крайние SW (south-west – югозападные) и NE (north-east – северовосточные) клетки, что позволит сократить игровое поле на 120px по ширине.

Сетка 4 x 4 без крайних SW и NE клеток
Переходим от плоскости к объёму, ведь не исключено что наш персонаж и некоторые игровые объекты будут выше 1м в высоту. В кубе буду использовать тип 2 построения углов(вы можете найти информацию о типе 1 и типе 2 в туториале, прикрепленном выше), поскольку в последствии может понадобиться использовать составные объекты.

Куб 1м x 1м x 1м
Размеры сетки и куба определены. Проверим на сколько работает стыковка кубов с углами типа 2. Соберем простую фигуру из 4 кубов.

Фигура из 4х кубов
На стыке всё смотрится аккуратно, переходим к разработке кристаллов. Рисуем по учебнику. Для рисования выключаем в Photoshop все сглаживания, выбираем инструмент карандаш, создаём палитру из 6 цветов. Увеличиваем до 800% и не спеша рисуем. На кристалл у меня ушло около 30 минут. Обязательно рисовать в клетке, чтобы понимать размер объекта, т.к. в pixel art сразу приходится рисовать в конечной величине, поскольку технология запрещает не кратное 2 увеличение (в объёме не кратное 4м).

Синий кристалл
Покрасить кристалл в другие цвета, поменяв палитру, не составит проблем, поэтому оставим это на потом. Также потом добавим анимацию бликов и, возможно, другие эффекты.
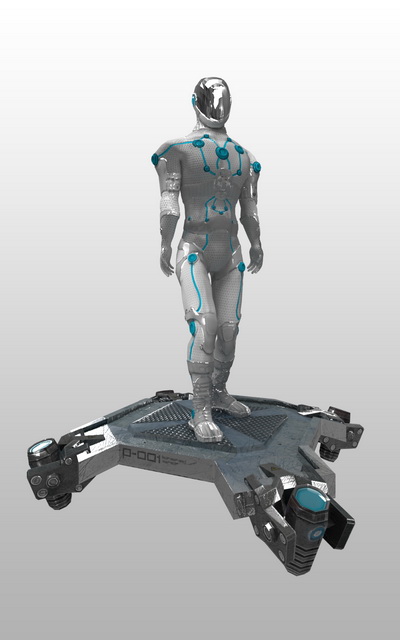
Переходим к самой сложной части — рисование игрового персонажа. Всё же лучше сейчас выполнить этот сложный элемент, т.к. если мне не удастся его реализовать то, тогда есть риски что я не потяну и все остальные не тривиальные графические задачи проекта. Изначально персонаж в Crystal Rain — это многополигональная сложная модель.

Боец Crystal Army
Задача не просто нарисовать персонажа, но и поставить его на авиасёрв (аэросёрф).

Боец Crystal Army на авиасёрфе
Попробуем, но лучше всё делать последовательно, для начала нужно нарисовать авиасёрф. Путь он будет немного парить над землёй на своих 4х реактивных двигателях.

Авиасёрф
Авиасёрф получился приемлемо. Далее нужно разработать персонажа.

Уменьшеная картинка игрока на авиасёрфе
Попытался немного схитрить, уменьшил картинку с персонажем и поставил её на авиасёрф, получилось ужасно. Из этого делаем вывод, что раз выбран pixel art, все предметы придётся рисовать с 0 соблюдая стиль. Путём трёхчасовых опытов, неверных решений был получен персонаж, немного в мультяшном, но соответсвующем pixel art стиле. Было решено не делать маску полностью закрывающей лицо а оставить снизу место как у Робокопа или Бетмена, чтобы было понятно что это живой человек в костюме Crystal Army. Некоторые графические объекты далее будут показаны в 8х кратной величине, чтобы было легче разглядеть детали.

x8 Увеличенный персонаж
В итоге, вместо фишки и экономии времени, удалось получить персонажа затратив при этом не менее 3х часов. Главное, что теперь есть уверенность в возможности реализации всего проекта. Из задач на сегодня: осталось несколько объектов игрового мира. Будем считать что склад, не отдельностоящее здание, а хай-тек сейф, размером 1м x 1м x 0,75м

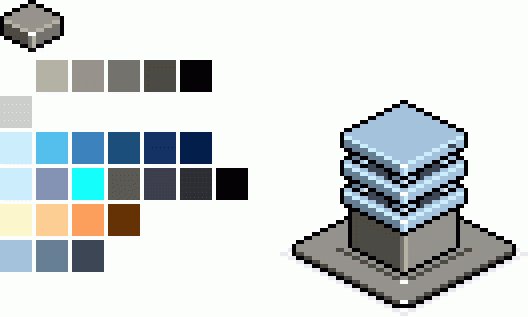
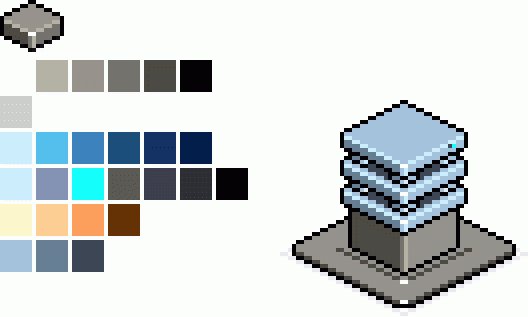
x8 Увеличенный сейф
Как видно, я решил пойти по инженерному пути: сейф состоит из трёх блоков хранения, стальных щитов лежащих один на одном. Возможно, в игровом процессе будет визуальное соответствие характеристикам объекта, например три блока хранения содержат по 3 ячейки, итого сейф рассчитан на 9 ячеек. Исходя из этой логики был придуман и сборщик кристаллов (ферма), состоящий из 2х блоков хранения, и модуля сбора кристаллов, аналогичный тому, который расположен на руке в костюме Crystal Army.

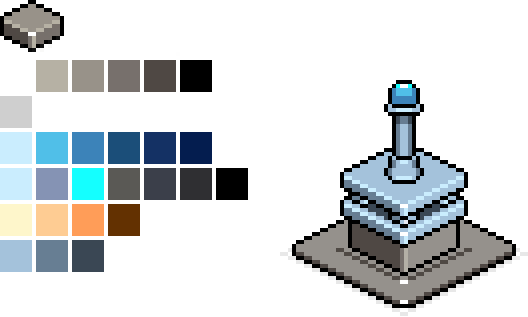
x8 Ферма кристаллов
Разместим все эти объекты случайным образом на игровом поле чтобы проверить как это будет смотреться в игровом процессе.

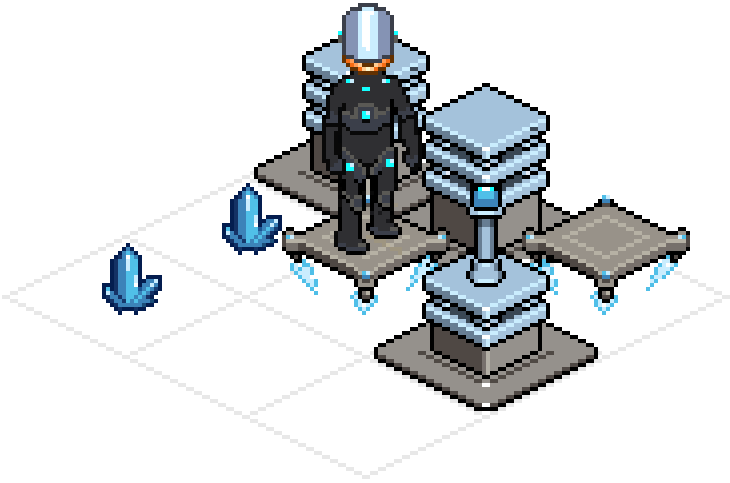
x8 Объекты на игровом поле

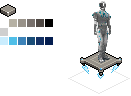
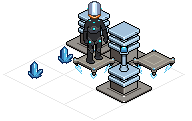
Объекты на игровом поле в оригинальном размере
С моего непрофессионального взгляда, кажется, получилось весьма не плохо. Следующий день будет посвящен немного клиенту, немного структуре данных, немного проектированию клиент-серверной связи. Также не забываем пополнять кучу идей, добавив немного графических задумок.
Идеи в трешбокс
- На всех объектах принадлежащих игроку горит дополнительная голубая лампочка;
- Если у игрока нету топлива, что его авиасёрф перестаёт работать и садится на землю, а в обычном режиме он слегка покачивается в воздухе и работают 4 реактивных двигателя по краям авиасёрфа;
- Если на складе что-то есть, то у него мигает индикатор;
- Апгрейды защитных башень;
- Взрывающиеся при разрушении склады;
- Артефакт увеличивающий скорость перемещения игрока;
- Артефакт увеличивающий радиус действия игрока;
- Предмет, который можно бросить на несколько экранов, чтобы посмотреть что там происходит;
- Мины;
- Кузница опыта, производящая специальное вещество, получаемое из сжигания кристаллов и необходимое для получения звания;
- Звание — это предмет в инвентаре.
- Объект карты — ограждение;
- Объекты, расползающиеся по карте;
- Декоративные мегаобъекты;
- Наличие сверхдорогих объектов с особыми свойствами;
- Список друзей, чтобы на них не действовала защитная башня;
- Общие склады для друзей;
- Шаринг в социальных сетях.
Сводка
Начало: 25 апреля 2014 года.
Команда: 1 человек.
Израсходовано: 13 чч.
Средняя производительность: 13/2 = 6,5 чч/день
Описание игрового процесса
Расчет баланса
Игровая графика
Веб-клиент
Игровой сервер
ИТОГО
Продолжение: Growing Crystals vol 3. проектирование веб-клиента, сервера и структуры данных