Коллеги, друзья. Удивительно следующее, кажется, правила проектирования удобных интерфейсов веб-сервисов и мобильных приложений уже несколько лет как на столько сформированы и формализованы, что превратились в устойчивый набор правил, выполняя которые получится отличный результат даже у не самого опытного специалиста. Но, нет, многие специалисты работая в индустрии более 2-х, 3-х, даже 5-и лет, не могут выдать удовлетворительный результат просто не умея использовать эти ставшие общепринятыми правила.
Почему сейчас дизайнером хорошего уровня стать не очень сложно? Потому что прошли времена, когда интерфейс приложения и веб-дизайн делались на усмотрение и внутреннее ощущение дизайнера. Надеюсь все помнят как это было в начале, середине и, даже, конце нулевых: когда сайты представляли из себя красивые коллажи, изобиловали авторскими элементами управления и т.п. и только люди с большим опытом и внутренним чутьём могли выдать хороший результат. Но сейчас всё изменилось и в этой статье я постараюсь изложить несколько правил которые помогут стать хорошим дизайнером начинающим специалистам, и специалистам сбившимся с пути и утратившим силы.
Унификация подхода к разработке UI
Всё началось с появлением гайдов разработчика приложений для iPhone в 2009-10м, помню как все дизайнеры радовались разработке под iOS – понятные правила – бери и делай, просто соблюдай здравый смысл и используй гайды. Интерфейсы получались интересными и функциональными.

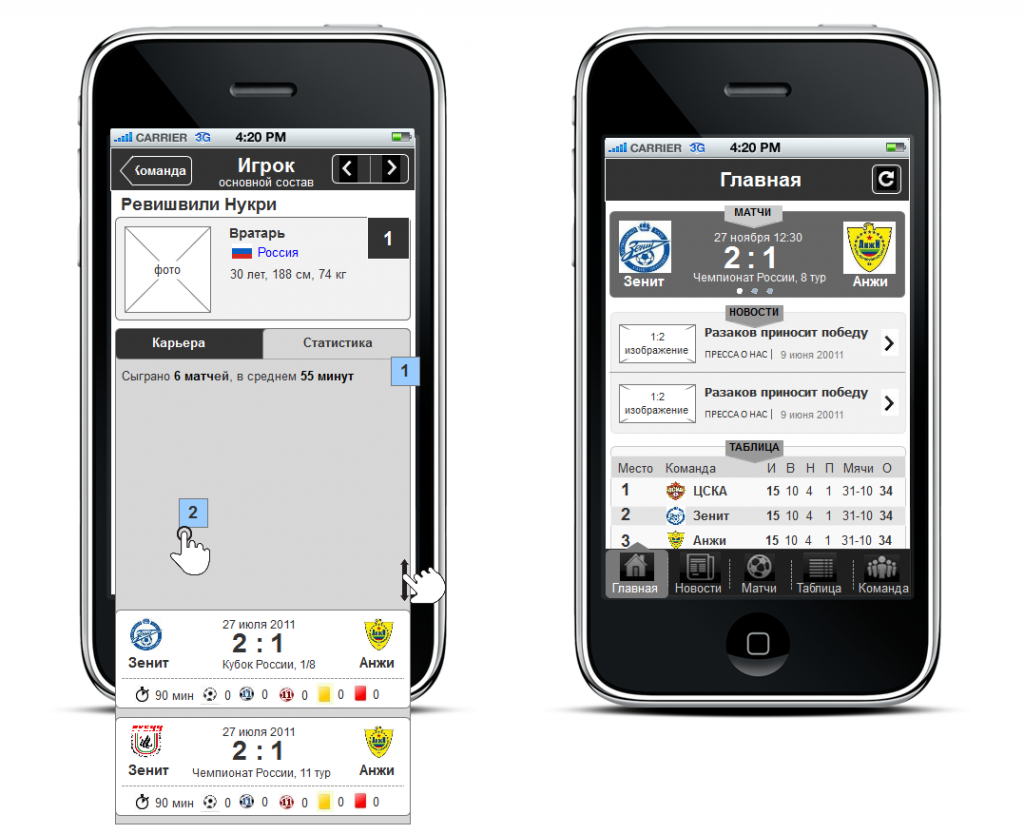
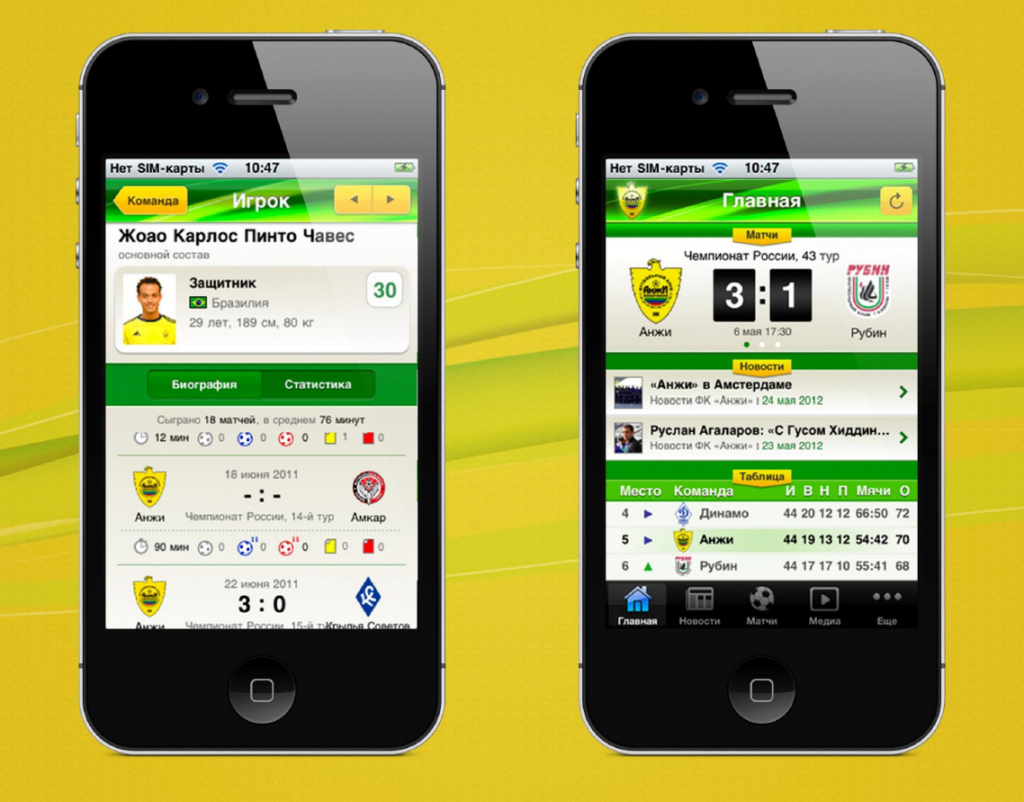
Макет интерфейса приложение для iOS fc-anji 2011. Дизайнер: А. Третьяков

Дизайн приложения для iOS fc-anji 2011. Дизайнер: А. Третьяков
Я не утверждаю, что владение гайдами Apple давало какой-то супер результат или преуменьшали заслуги дизайнера, нет, просто появились понятные правила, по которым стало легче получить гарантированно хороший, подчеркну что не выдающийся, а гарантированно хороший результат.
Но время не стояло на месте, и начиная с 2011 года появились первые, впследствии широкопринятые, рекомендации по блочному проектированию веб-интерфейсов и адаптивному веб-дизайну. Также в 2012 Google выпустил документ с рекомендациями Material Design, что, на мой взглд, в корне изменило индустрию и упростило подход к получению гарантированного качества UI.
- На сегодня 2017.10 хранится исходный документ Google 2012 года,
- актуальные гайды от Google,
- про Material Design на Хабре.
В итоге, современный дизайн и UI/UX пришёл к унификации всего процесса, что сделало жизнь индустрии гораздо легче. Вы воскликните – “а как же индивидуальность?”. Конечно, она ни куда не делась, но пока вы не станете гуру её стоит достигать цветом и картинкой, в рамках существующих паттернов и блочной структуры, ведь у пользователей по всему миру уже есть стойкие представления как должен выглядеть (UI) и вести (UX) себя интерфейс при том или ином действии пользователя, соблюдая это вы избавите пользователей от необходимости ломать голову над тем, какую клавишу нажать или куда потянуть свайп, чтобы получить желаемый отклик программы. Всё сводится к тому, что нужно следить за правилами, хорошо использовать гайды!
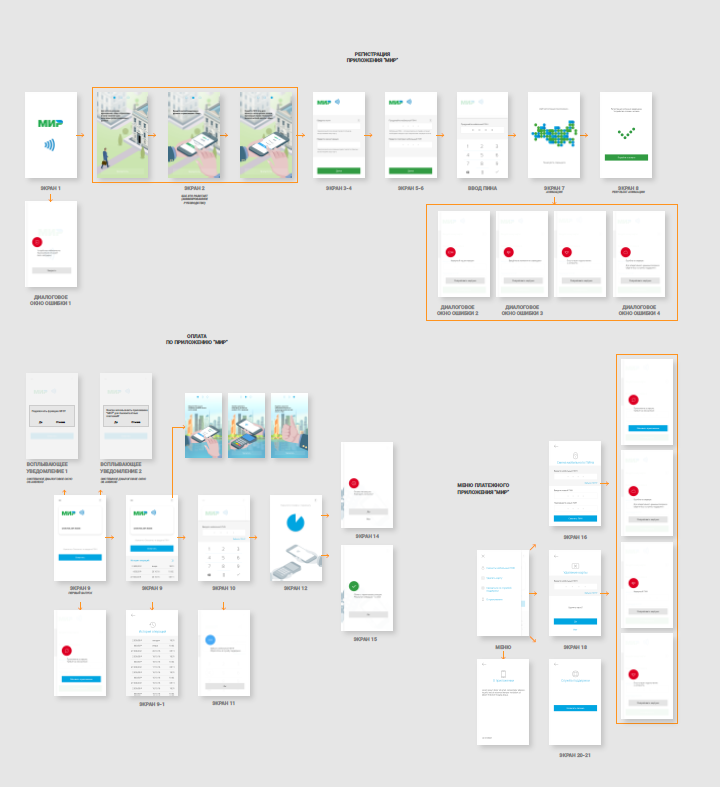
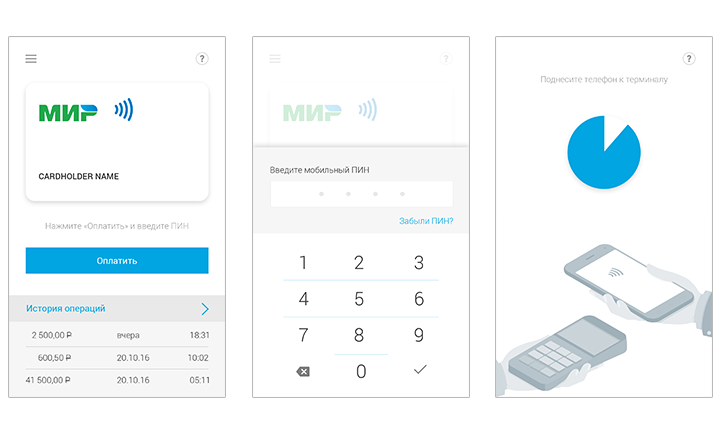
Например, по таким принципам был спроектирован дизайн приложения МИР

Все элементы выполнены в Material Design, что дало гарантированный результат.

Дизайн приложения для Android 2016. Дизайнер: А. Третьяков
Что дальше?
Использование нативных подходов
Будет не лишним добавить, что на сегодня исполнение и подход к реализации UI/UX зависит от используемой платформы. Другими словами, самым правильным будет использовать нативные правила и гайды, которые часто обладая схожими чертами существенно отличаются для ОС Android, iOS и Windows.
Изучение опыта
Сегодня интерфейсы в дизайне – это, в первую очередь, трансляция функций, и, естественно, пользовательский экспириенс накопленный за эти годы играет роль. Поэтому для того, чтобы дизайнер получил наилучший результат с точки зрения UX, перед стартом работ обязательно необходимо провести анализ существующих аналогичных решений – их плюсов и минусов.
Новый инструментарий
Новые наборы инструментов – это отдельный пункт, заслуживающий внимание для воплощения современного UI/UX. Сейчас время динамических интерфейсов, меняющих поведение и вид – за последние годы коммуникация diz-dev получила толчек Sketch + Zeplin, за ними погналась упустившая момент Adobe XD, потом браузерная Figma и даже InVision. PhotoShop по прежнему популярен, и актуален, но это работа “лопатой рядом с экскаватором”.
Работа дизайнера UI сегодня, это не столько следование гайдам, сколько решение задач которые разработчик поставит не на “костыли”, а в бодикод.
Рекомендую набор ссылок для развития навыков и повышения квалификации.
Ссылки для самых начинающих
- Ководство – неплохой мануал для постижения самых базовых правил от студии А. Лебедева.
- Дизайн КАБАК – русскоязычный журнал по дизайну.
- (En) – полное описание Material Design.
Ссылки, на которые иногда полезно зайти
- AWWWARDS(En) – лучшие сайты, но часто ими признаются промо-сайты.
- cssdesignawards(En) – ресурс похож на AWWWARDS.
- theFWA(En) – Изначально премия называлась Flash Website Award и была посвящена Flash-сайтам, но когда Flash постепенно ушёл из веба — премия была переименована в Favorite Website Award.
- GRAPHIC BURGER(En) – tasty design resources made with care for each pixel.
- Muzli(En) – Designers’ Secret Source by InVision.
- Линч – критика от специалистов студии А. Лебедева на которую иногда полезно взглянуть.
Telegram-каналы
Повышение квалификации
- InVision(En) – Самое-самое что есть для развития скиллов, подписка обязательна!
- medium(En) – найдите и подпишитесь на интересные блоги по дизайну, например на Сашу Тихонова.
Вдохновение
- Behance(En) – Showcase & Discover Creative Work.
- dribble(En) – discover and connect with the world’s top designers.
Что делать?
Главный принцип – делайте и изучайте то, что ведет вас к улучшению уровня.

Дизайнер: С. Дубовский 2013
Мотивация
Дизайн в современном мире мобильных приложений стал гораздо больше, чем просто дизайн – от дизайна зависит, на сколько приложение будет востребовано и обретет ли пользователей по всему миру.
Помогали в составлении статьи
- Дмитрий Лось (советы, исправления, ссылки),
- Александр Третьяков (ссылки)
- Александр Тихонов (рецензия),
- Степан Дубовский (рецензия).
Пишите в комментариях, если есть что добавить.