 BARBER CONNECT RUSSIA также можно называть BARBERCON – классное мероприятие для тех, кто хочет чтобы его волосы на голове были в порядке. Во время подготовки планировалось чтобы мероприятие совпало по датам проведения с днём города, т.к. организаторы планировали привлечь огромное количество посетителей из числа гуляющих на праздновании дня города недалеко от выставочного павильона в парке Сокольники. Но за две недели до старта, правительство города Москва решило перенести день города на неделю позже, что огорчило организаторов. Как по мне, очень хорошо что день города был перенесен – было бы много людей, празднующих день города, но это была бы совершенно другая аудитория которая бы совершенно не подошла бы под формат BARBER CONNECT RUSSIA.
BARBER CONNECT RUSSIA также можно называть BARBERCON – классное мероприятие для тех, кто хочет чтобы его волосы на голове были в порядке. Во время подготовки планировалось чтобы мероприятие совпало по датам проведения с днём города, т.к. организаторы планировали привлечь огромное количество посетителей из числа гуляющих на праздновании дня города недалеко от выставочного павильона в парке Сокольники. Но за две недели до старта, правительство города Москва решило перенести день города на неделю позже, что огорчило организаторов. Как по мне, очень хорошо что день города был перенесен – было бы много людей, празднующих день города, но это была бы совершенно другая аудитория которая бы совершенно не подошла бы под формат BARBER CONNECT RUSSIA.
IOI 2017
Для меня 29-я олимпиада IOI вторая и заключительная международная олимпиада по программированию для школьников. Олимпиада проходила с 28 июля по 04 августа в Тегеране. Напомню, что в прошлом году в Казани на IOI-2016 я стал бронзовым призёром.

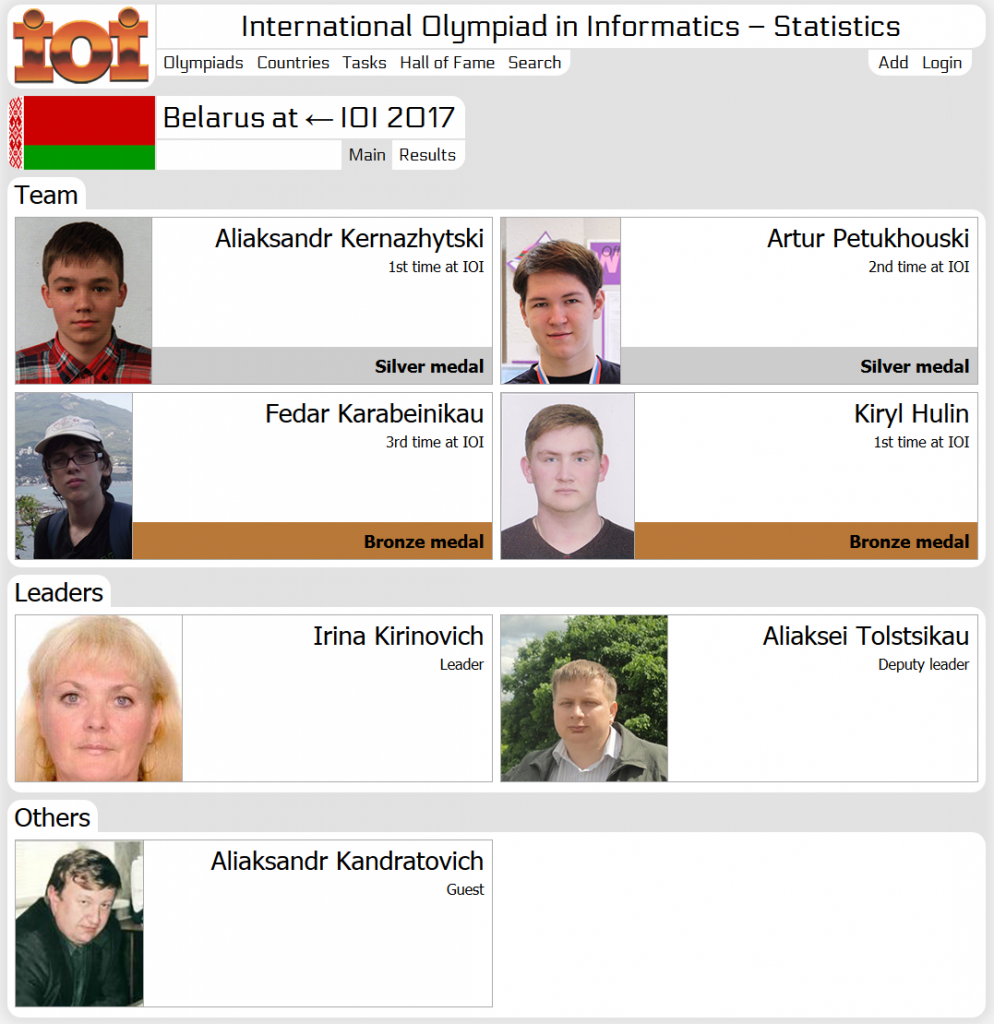
Все организаторы и участники олимпиады.

Место проведения соревнований.

Про историю олимпиады, регламент, правила отбора и про успехи сборной команды Республики Беларусь уже много писал в прошлой статье, посвященной IOI-2016. В этом году больше расскажу о самом мероприятии.

Олимпиада по программированию 2017
Хронология всего что было на IOI. Также рекомендую обратиться к интересному телеграм каналу сборной команды Российской Федерации на IOI-2017 (@russia_ioi2017).
WebSocket PHP Downloads (echo server, ws admin panel, chat)
php_sockets.dll (Windows)
Скачать / php_sockets.dll PHP 5.2.12
Скачать / php_sockets.dll PHP 5.3.13
Но если вам не подошел ни один из этих файлов, предлагаю скачать полный архив соответствующей версии php для windows с веб-сайта php.net и найти в архиве файл php_sockets.dll, который точно подойдёт.
Socket PHP test server & client
Архив ws клиента и сокет-сервер
WebSocket PHP server & client
Архив ws client & ws echo (тестовая версия)
Архив ws client & ws echo simple (без админки мониторинга)
WebSocket PHP server admin panel & chat
Скачать / Download ws server admin panel pre-alpha.(BSD) (Статья)
Скачать / Download ws server admin panel v.0.2.(BSD) (Статья)
Скачать / Download ws server admin panel v.0.3.(WIN/BSD) (Статья/Инструкции )
Скачать / Download ws server admin panel v.0.3. & chat v.0.1.(WIN/BSD) (Статья)
Скачать / Download ws server admin panel v.0.4. & chat v.0.1.(WIN/*nix)
Скачать / Download wss server admin panel v.0.5.0 & chat v.0.2.(SSL)(WIN/*nix) (Статья).
Скачать / Download wss server admin panel v.0.5.1 & chat v.0.2.(SSL)(WIN/*nix) (Статья).
Continue reading WebSocket PHP Downloads (echo server, ws admin panel, chat)
Зыгарь М. В. «Вся кремлевская рать. Краткая история современной России»
Михаил Викторович Зыгарь
Вся кремлевская рать. Краткая история современной России
М.: Интеллектуальная литература, 2016. – 230с.
ISBN 978-5-9614-4018-8
Аннотация
Эта книга рассказывает об истории России на всем протяжении правления Владимира Путина, с 2000 по 2015 год. В основу книги легли документы, открытые источники и десятки уникальных личных интервью, которые автор взял у действующих лиц из ближайшего окружения Владимира Путина. Собранные воедино, факты, события, интриги и мнения героев составляют полную картину жизни Кремля, из которой впервые становится понятна логика метаморфозы Владимира Путина: как и почему из либерального прозападного президента начала 2000-х он превратился в авторитарного правителя и одного из самых ярых противников Запада.

Continue reading Зыгарь М. В. «Вся кремлевская рать. Краткая история современной России»
JohnCalliano festival summer 2017
 Уже несколько лет, тщательно собирая все пометки и складывая старые фотографии, готовлю статью про историю успеха Антона Гайворонского, начиная с момента, когда сидели в одном офисе в 2011-м и до момента широкой известности в качестве кальянного императора. Но, видимо, пока еще не пришло время сдать материал в тираж, поэтому напишу о кальянном суперфестивале, который устроил Антон и его команда этим летом в Москве.
Уже несколько лет, тщательно собирая все пометки и складывая старые фотографии, готовлю статью про историю успеха Антона Гайворонского, начиная с момента, когда сидели в одном офисе в 2011-м и до момента широкой известности в качестве кальянного императора. Но, видимо, пока еще не пришло время сдать материал в тираж, поэтому напишу о кальянном суперфестивале, который устроил Антон и его команда этим летом в Москве.
В своём совсем честном видеообращении-анонсе, Антон признался, что это его первый фестиваль, который он постарается сделать качественно, исходя из опыта гостя кальянных фестивалей всего мира.
И только затем пошла классная рекламная кампания и анонсы стали выглядеть так, буд-то готовится что-то вроде американской тинейджерской вечеринки в частном доме с кучей кальянов, бассейном и красивыми девушками в купальниках.
По моему мнению, все анонсы JohnCalliano fest’а лично от Антона были очень адресными, и уже было понятно, что будет точно классно, как и обещал.
Пер Гюнт в Ленкоме
 Должен признаться, что до похода на постановку в Ленкоме мне ничего не было известно о произведении Генрика Ибсена “Пер Гюнт”. Меня привлекло то, что спектакль был поставлен при участии Марка Захарова, а также то, что спектакль проходил на сцене самого Ленкома. Говоря о самой постановке, то она относительно свежая и была поставлена в Ленкоме только в 2011 году. Состав практически оставался неизменным с момента постановки.
Должен признаться, что до похода на постановку в Ленкоме мне ничего не было известно о произведении Генрика Ибсена “Пер Гюнт”. Меня привлекло то, что спектакль был поставлен при участии Марка Захарова, а также то, что спектакль проходил на сцене самого Ленкома. Говоря о самой постановке, то она относительно свежая и была поставлена в Ленкоме только в 2011 году. Состав практически оставался неизменным с момента постановки.
Мне достались хорошие места, не думаю что в Ленкоме стоит сидеть совсем близко к сцене и, тем более, возле оркестра.

Обратите внимание, что сам по себе зал Ленкома очень маленький. Неудивительно, что популярные спектакли Ленкомовцы ставят в более вместительных залах.

Как не надо поступать в институт или история моего поступления в альма-матер 2002
Решил написать несколько строк воспоминаний о том, как я поступал в институт 15 лет назад. Надеюсь текст послужит в качестве подсказки брату Артуру о том, как не стоит этого делать, хотя Артур, скорее всего, в ней не нуждается, так как он сможет поступить куда захочет на основании победы на международной олимпиаде IOI-2016. Итак, моя история “как не надо поступать в институт”.
Поступление в Москву летом жаркого 2002
Был 2002 год, по определенным причинам, которые тема для отдельной книги, а не поста в блоге, было принято решение поступать в Московский ВУЗ МГТУ им. Н.Э. Баумана. Весной 14 февраля 2002 мне уже довелось съездить в МГТУ им. Н. Э. Баумана, в то время еще по привычке многие его называли МВТУ. Итогом поездки стало твёрдое желание пойти учиться именно в МГТУ, но перед этим мне еще предстояли поездки в МГТУ и предварительные вступительные экзамены. Но эти поездки, да и вообще время, пролетели очень быстро, отзвенел последний звонок и нужно было готовиться к самостоятельной жизни.

Continue reading Как не надо поступать в институт или история моего поступления в альма-матер 2002
Исторический момент

Сегодня я совершил первую сделку с BTC.
(4000USD – 4%)/2184.938(курс BTC-E) = 1.757486940133 BTC
Исторический момент!
Petukhovsky of all countries, unite!
Petukhovsky aller Länder, vereinigt Euch!
Республиканская олимпиада по программированию 2016-2017
В этом году Республиканская олимпиада по программированию проходила 27 – 31 марта в городе Гродно. В олимпиаде приняли участие 123 школьника со всех областей Беларуси. На этой олимпиаде я занял первое место.
Республиканская олимпиада в этом году была похожа на олимпиаду прошлого года. Также как и прошлогодняя олимпиада на позапрошлогоднюю олимпиаду. Но все же были и отличия.
В этом году олимпиада проходила в Гродно, одном из самых старых городов Беларуси. Участники олимпиады посетили обзорную экскурсию по Гродно, экскурсию по Парку Высоких Технологий и представление в театре.
Continue reading Республиканская олимпиада по программированию 2016-2017